Live-reload конвейер для верстки на gulp
Время от времени возникает потребность сверстать какую-нибудь страничку для еще несуществующего веб приложения, "поиграть с цветами/формами" и т.п. может даже подключить какие-нибудь либы, в общем сделать версткe на бустрапе.
В таком случае разворачивать какой-нибудь webpack мне кажется оверхедом, и я, как правило, останавливаюсь на gulp конвейере.
Готовим среду
Создадим новый npm проект
npm init -y
Установим gulp и создадим gulp-файл
npm install gulp-cli -g
npm install gulp -D
touch gulpfile.js
Теперь определимся, что нам понадобится для разработки:
- browser-sync – для live-reload сервера;
- gulp-sass – для использования scss для стилей;
- pump – чтобы сгладить процесс отлова ошибок (см. https://github.com/gulpjs/gulp/blob/master/docs/why-use-pump/README.md).
Установим необходимые пакеты:
npm install -D browser-sync gulp-sass pump
Создадим папку src и в ней два [пока] пустых файла: index.html и style.scss соответственно с разметкой и стилем. Заодно добавим папку build из которой будем “сервить” live-reload сервером. В общем, оформим:
|- src
|- index.html
|- style.scss
|- build
Отредактируем gulpfile.js:
const gulp = require('gulp');
const sass = require('gulp-sass');
const pump = require('pump');
const browserSync = require('browser-sync');
// потребуется для оповещения о изменении live-reload сервера
const reload = browserSync.reload;
// задание запускает live-reload сервер
gulp.task('browserSync', function() {
browserSync({
server: {
baseDir: './build'
},
open: false,
notify: false
})
});
// компиляции стилей scss -> css
gulp.task('style', function(cb) {
pump([
gulp.src('src/*.scss'),
sass().on('error', sass.logError),
gulp.dest('build/'),
reload({stream: true})
], cb)
});
// просто копирование из папки src в папку build
gulp.task('html', function(cb) {
pump([
gulp.src('src/index.html'),
gulp.dest('build/'),
reload({stream: true})
], cb);
});
// задание для перекомпиляции при изменении
gulp.task('watch', function() {
gulp.watch('src/*.scss', ['style']);
gulp.watch('src/*.html', ['html'])
});
// запуск live-reload сервера с отслеживанием изменений
gulp.task('dev', ['default', 'watch', 'browserSync']);
// основная gulp задание, которое запускается через gulp
gulp.task('default', ['style', 'html']);
Теперь поправим src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Gulp test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="graph">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
добавим стиль в src/style.scss:
html, body {
height: 100%;
}
.graph {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
> div {
$count: 12;
padding: 1em;
border-radius: 0.5em;
cursor: pointer;
transition: all .2s;
@for $i from 0 through $count {
&:nth-child(#{$i}) {
$color: adjust_hue(#ff4afc, 180 / $count * $i);
background: $color;
width: #{$i * 20}px;
box-shadow: 0 0 30px 3px $color;
&:hover {
background: white;
box-shadow: 0 0 40px 3px white;
}
}
}
}
}
Давайте теперь запустим наш сервер для разработки:
gulp dev
В консольке появится:
[Browsersync] Access URLs:
-------------------------------------
Local: http://localhost:3000
External: http://192.168.1.50:3000
-------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.50:3001
-------------------------------------
[Browsersync] Serving files from: ./build
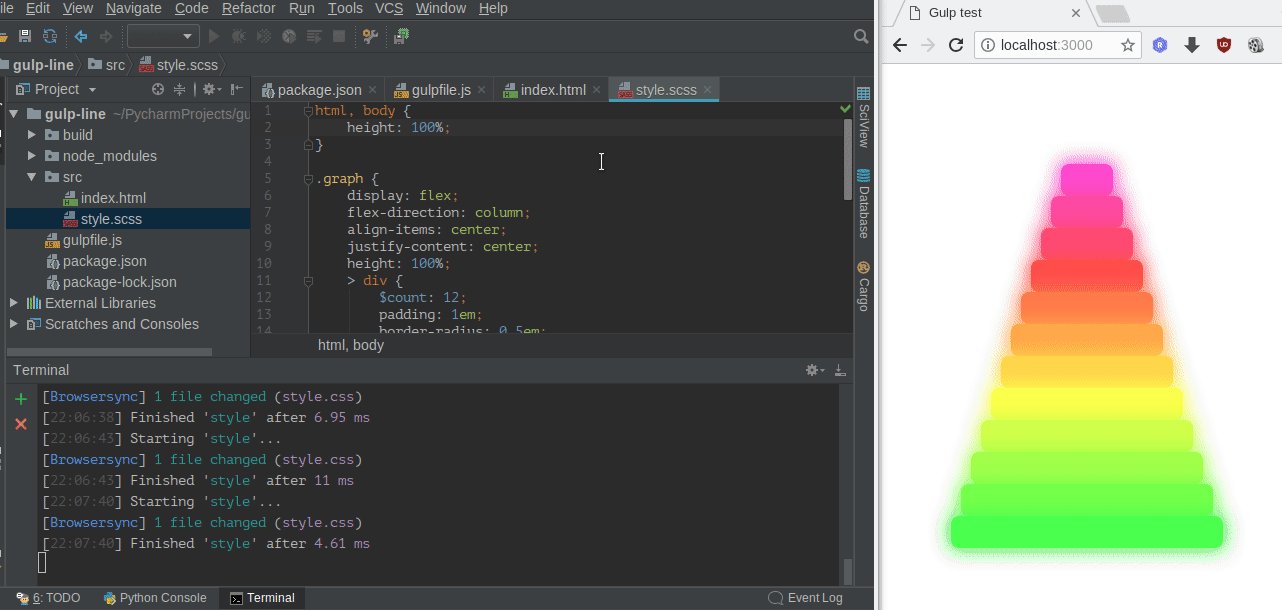
Откроем браузер по адресу http://localhost:3000 и увидим результат в виде детской пирамидки:

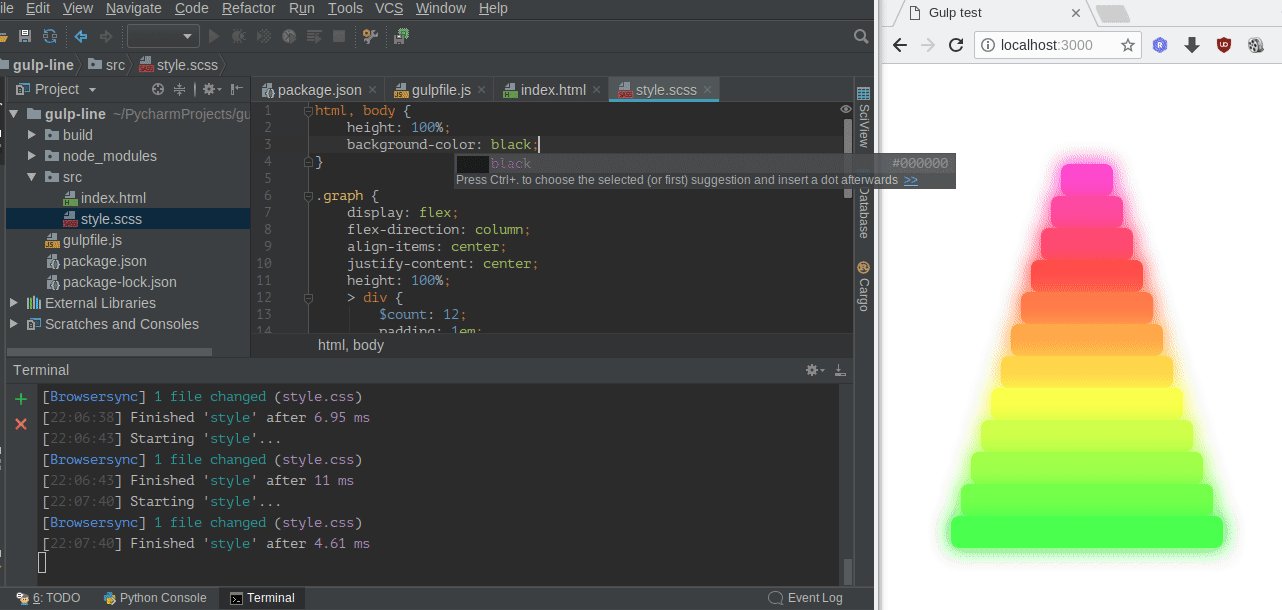
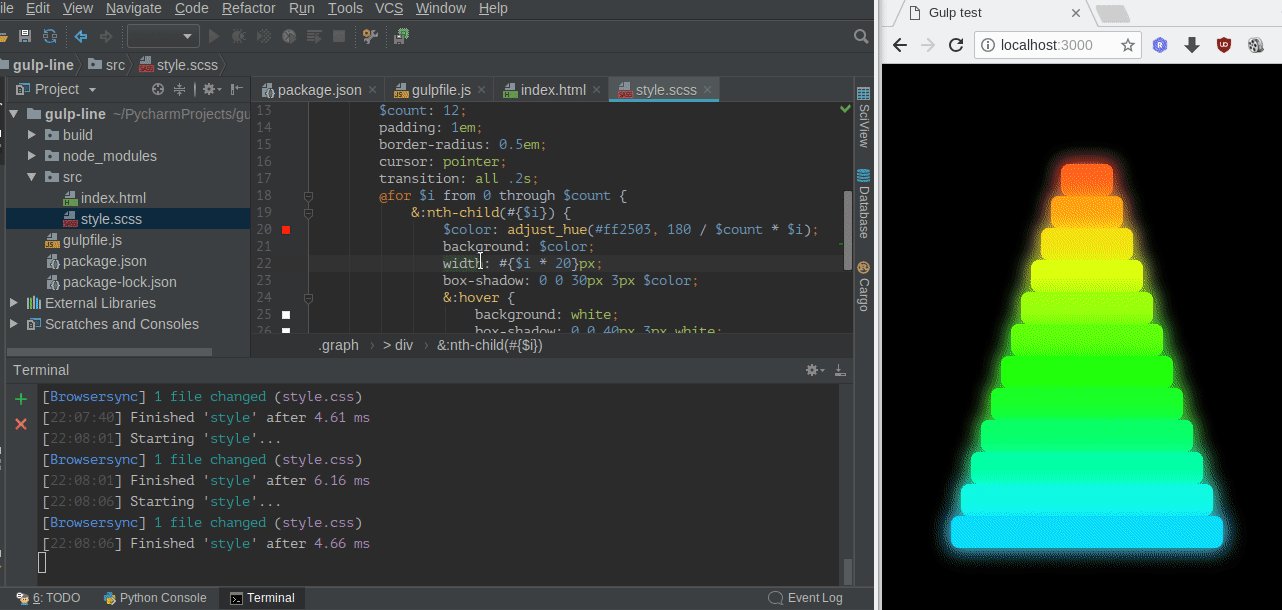
Если попробовать редактировать файлы в src папке, html или scss, то изменения практически мнгновенно отразятся в браузере:

Вот так, нехитро, можно настроить конвейер для верстки.